гАРWordPress MU
дљХгБ®гБЛгБ™гВЙгВУгВВгВУгБЛпЉЯгБ®ж§Ь糥гБЧгБЯгВЙгБВгБ£гБЯгБМгБ™(^^;)
гАРFavicon Manager WordPress Plugin
zipгГХгВ°гВ§гГЂгВТ DL вЖТ иІ£еЗН
гБУгВМгБ†гБСгАВгБФгБ£гБ§з∞°еНШгБІгБЧгБЯгАВ
гААгААWordPress & Business гГ°гГҐ гГХгВ°гГУгВ≥гГ≥гВТи®≠еЃЪгБІгБНгВЛгГЧгГ©гВ∞гВ§гГ≥гАМFavicon Manager WordPress PluginгАН гАХ гБЃи®ШдЇЛгВТеПВиАГгБЂгБХгБЫгБ¶й†ВгБНгБЊгБЧгБЯгАВ
гБВгВКгБМгБ®гБЖгБФгБЦгБДгБЊгБЧгБЯгАВ_(._.)_гГЊ гБЇгБУгВК
Posted in гГЧгГ©гВ∞гВ§гГ≥ | 12жЬИ 20th, 2008| гГХгВ°гГУгВ≥гГ≥и®≠еЃЪ гАРFavicon Manager WordPress PluginгАС гБѓ гВ≥гГ°гГ≥гГИгВТеПЧгБСдїШгБСгБ¶гБДгБЊгБЫгВУ
гВµгВ§гГИгБЃжІЛжИРгБІеРМгБШгВИгБЖгБ™гГЪгГЉгВЄеЖЕеЃєгБЂгБЧгБЯгБДжЩВгБ£гБ¶гААжѓОеЫЮгБЭгБЃгГЪгГЉгВЄгБЃгВљгГЉгВєгВТгВ≥гГФгГЪгБЧгБ¶гБЯгБСгБ©гАБгБУгВУгБ™гГЧгГ©гВ∞гВ§гГ≥гБМгБВгБ£гБЯгБ®гБѓгБ£пЉБ
гАРPost Templates Post templates жЧ•жЬђи™ЮгГ™гВљгГЉгВє
зЙєеЃЪгБЃи®ШдЇЛгВДгГЪгГЉгВЄгВТгГЖгГ≥гГЧгГђгГЉгГИпЉИйЫЫ嚥пЉЙгБЂгБЩгВЛгБУгБ®гБМгБІгБНгВЛгАБPost TemplatesгБ®гБДгБЖгГЧгГ©гВ∞гВ§гГ≥гАВгВЈгГІгГГгГЧгВµгВ§гГИгБІгБЃеХЖеУБзієдїЛгГЪгГЉгВЄгБ™гБ©гАБгБДгБ§гВВеРМгБШ嚥еЉПгБІжКХз®њгВТгБЩгВЛе†іеРИгБЂгБѓгАБгВњгВ∞гВТжЙУгБ§жЙЛйЦУгБМзЬБгБСгВЛгБЃгБІйЗНеЃЭгБЩгВЛгБѓгБЪгБІгБЩгАВ
1. гГАгВ¶гГ≥гГ≠гГЉгГЙеЕИгБЃгГЪгГЉгВЄгБЛгВЙгГХгВ°гВ§гГЂгВТгГАгВ¶гГ≥гГ≠гГЉгГЙ
гАРWordPress MU гГЯblog зЙєеЃЪгБЃи®ШдЇЛгВДгГЪгГЉгВЄгВТгГЖгГ≥гГЧгГђгГЉгГИгБЂгБЩгВЛгГЧгГ©гВ∞гВ§гГ≥[WP] гАХ гБЃи®ШдЇЛгВТеПВиАГгБЂгБХгБЫгБ¶й†ВгБНгБЊгБЧгБЯгАВ
гБВгВКгБМгБ®гБЖгБФгБЦгБДгБЊгБЧгБЯгАВ_(._.)_гГЊ гБЇгБУгВК
Posted in гГЧгГ©гВ∞гВ§гГ≥ | 11жЬИ 29th, 2008| гГЪгГЉгВЄгВТгГЖгГ≥гГЧгГђгГЉгГИеМЦ гБѓ гВ≥гГ°гГ≥гГИгВТеПЧгБСдїШгБСгБ¶гБДгБЊгБЫгВУ
гАМзґЪгБНгВТи™≠гВАгАНгБ®гБЛгАМRead MoreгАНгБ®гБЛгВТгВДгВНгБЖгБ®гБЧгБ¶ гАРGoogleеЕИзФЯ
гАРgetContentforShowHide
дїЦгБЂгВВзієдїЛгБЧгБ¶гБѓгБ£гБЯгБСгБ©гАБиЗ™еИЖгБѓгБУгВМгБЂгБЧгБЯгАВ
гАРplasticdreams вАЮread moreвА¶вАЬ з≥їгГЧгГ©гВ∞гВ§гГ≥ гАХ гБЃи®ШдЇЛгВТеПВиАГгБЂгБХгБЫгБ¶й†ВгБНгБЊгБЧгБЯгАВ
гБВгВКгБМгБ®гБЖгБФгБЦгБДгБЊгБЧгБЯгАВ_(._.)_гГЊ гБЇгБУгВК
гБ£гБ¶гАБгБ°гВЗгБ£гБ®еЛХдљЬгБМж∞ЧгБЂеЕ•гВЙгВУдЇЛгВВгБВгВЛгБЃгБІгААгВВгБЖгБ°гВЗгБ£гБ®ж§Ь糥гАВгАВгАВгБЧгБЯзµРжЮЬ
гБДгБПгБ§гБЛгБЃгГЧгГ©гВ∞гВ§гГ≥гВТ詶гБЧгБ¶гАБзµРжЮЬгБУгБУгБІгБѓгАРAjaxified Expand Post NOW
Theme гАОPink Your Content IIIгАП гБМ гАРAjaxified Expand Post NOWгАС гВТи™Ни≠ШгБЧгБ™гБДжІШе≠РгАВServer гБѓйЦҐдњВгБ™гБДгБЛгВВвА¶гАВ
Posted in гГЧгГ©гВ∞гВ§гГ≥ | 11жЬИ 20th, 2008| зґЪгБНгВТи™≠гВА…гАРgetContentforShowHideгАС гБѓ гВ≥гГ°гГ≥гГИгВТеПЧгБСдїШгБСгБ¶гБДгБЊгБЫгВУ
пЉїгВ¶гВ£гВЄгВІгГГгГИ пЉљгБЃгБ®гБУгВНгБІжЫЄгБДгБЯгБСгБ©гАБгВµгВ§гГЙгГРгГЉгВ¶гВ£гВЄгВІгГГгГИгБІгАМгГЖгВ≠гВєгГИгАНгВТињљеК†гБЧгБ¶гВҐгВѓгВїгВєиІ£жЮРгБ™гБ©гБЃгВњгВ∞гВТи≤ЉгВКдїШгБСгБ¶гВВгГРгВ∞гБ£гБ¶гБЯгВУгВДгБСгБ©гАБиІ£ж±ЇгБЩгВЛгБУгБ®гБМеЗЇжЭ•гБЯгАВ
гАРWordPress MU з§ЊдЉЪиµЈж•≠еЃґгБЃжМСжИ¶жЧ•и®Ш wpmuгБЃгВµгВ§гГЙгГРгГЉгВ¶гВ£гВЄгВІгГГгГИеѓЊз≠Ц гАХ гБЃи®ШдЇЛгВТеПВиАГгБЂгБХгБЫгБ¶й†ВгБНгБЊгБЧгБЯгАВ
гБВгВКгБМгБ®гБЖгБФгБЦгБДгБЊгБЧгБЯгАВ_(._.)_гГЊ гБЇгБУгВК
Posted in гГЧгГ©гВ∞гВ§гГ≥ | 11жЬИ 17th, 2008| 2 Comments »
пЉїYoutubeеЛХзФїгБЃи≤ЉгВКгБ§гБС пЉљгБІ YoutubeеЛХзФї гБѓгБУгВМгБІ OK гБ£гБ¶жАЭгБ£гБЯгБСгБ©гАБгВВгБ£гБ®з∞°еНШгБЂдїКгБЊгБІйАЪгВКи≤ЉгВКдїШгБСгВЙгВМгВЛгГЧгГ©гВ∞гВ§гГ≥гБМгБВгБ£гБЯгБњгБЯгБДгБІгБЩгАВгААUnfiltered MU гГЧгГ©гВ∞гВ§гГ≥гБЃеИ©зФ®гБІгБЩгАВ
гБКгБКпЉБгБЊгВУгБЊи≤ЉгВКдїШгБСгБІгБ°гВГгВУгБ®еЉµгВКдїШгБДгБ¶гБДгВЛпЉБгВєгВігВ§пЉБжДЯеЛХгБІгБЩпЉБ
гАРз§ЊдЉЪиµЈж•≠еЃґгБЃжМСжИ¶жЧ•и®Ш wpmuгБІYouTubeз≠ЙгВТи°®з§ЇгБЩгВЛ гАХгБЃи®ШдЇЛгВТеПВиАГгБЂгБХгБЫгБ¶й†ВгБНгБЊгБЧгБЯгАВ
гБВгВКгБМгБ®гБЖгБФгБЦгБДгБЊгБЧгБЯгАВ_(._.)_гГЊ гБЇгБУгВК
Posted in гГЧгГ©гВ∞гВ§гГ≥ | 11жЬИ 17th, 2008| YoutubeеЛХзФїгБЃи≤ЉгВКгБ§гБС гАРUnfiltered MUгАС гБѓ гВ≥гГ°гГ≥гГИгВТеПЧгБСдїШгБСгБ¶гБДгБЊгБЫгВУ
гГХгГ©гГГгВЈгГ•гВҐгГГгГЧгГ≠гГЉгГАгГЉ гБМеЛХгБЛгБ™гБПгБ™гБ£гБЯгАВеЕИжЧ•гБЊгБІеХПй°МгБ™гБПеЛХгБДгБ¶гБДгБЯгБЃгБЂгБ™гБЬпЉЯ
дЊЛгБЃе¶ВгБП гАРGoogleеЕИзФЯ
AdobeгБЛгВЙFlash PlayerгБЃжЬАжЦ∞зЙИгБІгБВгВЛFlash Player 10гБМгГ™гГ™гГЉгВєгБХгВМгБЯгАВгБЧгБЛгБЧгАБгБУгБЃFlash Player 10гБЂгВҐгГГгГЧгВ∞гГђгГЉгГЙгБЩгВЛгБЃгБѓе∞СгБЧеЊЕгБ£гБЯжЦєгБМгБДгБДгБЛгВВгБЧгВМгБ™гБДгАВгБФе≠ШгБШгБЃйАЪгВКгАБWordPressгБЂгБѓзФїеГПгБ™гБ©гБЃгГ°гГЗгВ£гВҐгБЃгВҐгГГгГЧгГ≠гГЉгГЙгБЂFlashгВҐгГГгГЧгГ≠гГЉгГАгБМж®ЩжЇЦгБІдљњзФ®гБХгВМгБ¶гБДгВЛгАВгБУгБЃгГХгГ©гГГгВЈгГ•гВҐгГГгГЧгГ≠гГЉгГАгБѓдЄАеЇ¶гБЂи§ЗжХ∞жЮЪгБЃзФїеГПгВТйБЄжКЮгБІгБНгВЛгБЃгБІе§Іе§ЙдЊњеИ©гБ†гАВгБЧгБЛгБЧгАБгБУгБЃFlashгВҐгГГгГЧгГ≠гГЉгГАгБМ Flahs Player 10гБІеЛХдљЬгБЧгБ™гБПгБ™гВЛгБ®гБДгБЖгБЃгБ†гАВ
гБЭгБЖгБДгБИгБ∞вА¶гАБеЕИжЧ•гБ≠гБЉгБСй†≠гБІ PC гВТиµЈеЛХгБЧгБЯжЩВгБЂгААгАМгАРFLASHгАСгБЃгВҐгГГгГЧгГЗгГЉгГИгАНгБ®гБЛгВєгГЧгГ©гГГгВЈгГ•гБМеЗЇгБ¶гБ¶гБЖгБ£гБЛгВКеЃЯи°МгБЧгБ¶гБЧгБЊгБ£гБЯгАВгБЭгВМгБМеОЯеЫ†гБЛгБ£пЉБпЉЯ
гГШгВњгГђгГ¶гГЉгВґгГЉгБ™гВВгБЃгБІгГАгВ¶гГ≥гВ∞гГђгГЉгГЙгБ®гБЛе§ЪеИЖеЗЇжЭ•гБЭгБЖгВВгБ™гБДгБЃгБІгАБгГЩгВњгБЂгГЦгГ©гВ¶гВґгВҐгГГгГЧгГ≠гГЉгГАгГЉгВТдљњзФ®гБЧгБ¶гАБMU гБЃгВҐгГГгГЧгГЗгГЉгГИгВТеЊЕгБ§гБУгБ®гБЂгБЧгБЊгБЩвА¶гАВWordPressгБІдЉБж•≠гВ¶гВІгГЦгВµгВ§гГИдљЬжИРгГїеХЖзФ®гГЫгГЉгГ†гГЪгГЉгВЄеИґдљЬ WordPress Go Go Flash Player 10гБІFlashгВҐгГГгГЧгГ≠гГЉгГАгБМеЛХгБЛгБ™гБПгБ™гВЛгГїгГїгГї гАХгБЃи®ШдЇЛгВТеПВиАГгБЂгБХгБЫгБ¶й†ВгБНгБЊгБЧгБЯгАВ
гБВгВКгБМгБ®гБЖгБФгБЦгБДгБЊгБЧгБЯгАВ_(._.)_гГЊ гБЇгБУгВК
Posted in гВҐгГГгГЧгГ≠гГЉгГЙ , гГИгГ©гГЦгГЂ | 11жЬИ 10th, 2008| гГХгГ©гГГгВЈгГ•гВҐгГГгГЧгГ≠гГЉгГАгГЉгБМеЛХгБЛгБ™гБПгБ™гБ£гБЯ гБѓ гВ≥гГ°гГ≥гГИгВТеПЧгБСдїШгБСгБ¶гБДгБЊгБЫгВУ
WordPress гБЃгГРгГЉгВЄгГІгГ≥гБМдЄКгБМгБ£гБ¶гБЛгВЙ гАМгВ¶гВ£гВЄгВІгГГгГИгАН гБ®гБЛгБДгБЖж©ЯиГљгБМгБВгВЛгБСгБ©вА¶гАВ
гАРењНиАЕгГДгГЉгГЂ
дљХгБІгБ†пЉЯгБЧгБЛгВВгГРгГКгГЉгБЃз®Ѓй°ЮгВТе§ЙжЫігБЧгБ¶гВВеПНжШ†гБХгВМгБ™гБДвА¶гАВ
зµРе±А Theme гБЃ sidebar.php гВТзЫіжО•иІ¶гБ£гБ¶иІ£ж±ЇгБЧгБЯгАВ
Posted in и®≠еЃЪ | 11жЬИ 3rd, 2008| гВ¶гВ£гВЄгВІгГГгГИ гБѓ гВ≥гГ°гГ≥гГИгВТеПЧгБСдїШгБСгБ¶гБДгБЊгБЫгВУ
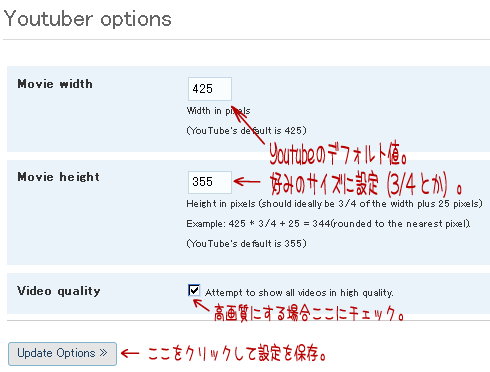
WordPress MU гБѓYoutubeеЛХзФїгБМеЉµгВКдїШгБЛгБ™гБДгАВ
иЗ™еИЖгБМдљњгБ£гБЯгБЃгБѓгАРYoutuber http://wordpress.org/extend/plugins/youtuber/
DLгБЧгБЯгГХгВ°гВ§гГЂгВТгГХгВ©гГЂгГАгБФгБ® гАМwp-content/pluginsгАН гБЂгВҐгГГгГЧгААвЖТгААжЬЙеКєеМЦ
[youtube ][/youtube] гБІеЫ≤гВАпЉИгВєгГЪгГЉгВєгБѓеЙКйЩ§пЉЙгАВ
VIDEO
гБУгВМдї•е§ЦгБЃгГЧгГ©гВ∞гВ§гГ≥гВВе§ЪжХ∞гБВгВКвЖУгАВhttp://wordpress.org/extend/plugins/search.php?q=youtube
Posted in гГЧгГ©гВ∞гВ§гГ≥ | 11жЬИ 1st, 2008| YoutubeеЛХзФїгБЃи≤ЉгВКгБ§гБС гБѓ гВ≥гГ°гГ≥гГИгВТеПЧгБСдїШгБСгБ¶гБДгБЊгБЫгВУ
WP-ME гБІгБВгВЛжЧ•з™БзДґзФїеГПгВҐгГГгГЧжЩВгБЂйБ≠йБЗгБЧгБЯгГИгГ©гГЦгГЂгАВ
Fatal error: Allowed memory size of 8388608 bytes exhausted (tried to allocate 1576896 bytes) in /home/***/reys.biz/public_html/blog/wp-admin/admin-functions.php on line 729
дЄКи®ШгБЃгГ°гГГгВїгГЉгВЄгБМеЗЇгБ¶ PNG зФїеГПгБМгВҐгГГгГЧгБІгБНгБ™гБПгБ™гБ£гБЯе†іеРИгАВ
ini_set(вАЩmemory_limitвАЩ ,вАЩ32MвАЩ);
вЖСгБУгБЃ 1и°МгВТ гАМadmin-functions.phpгАН гБЂињљеК†
гАРTeahousePhantomProgramDiary 2008-08-01 PHP гБѓгБУгВМгБМеЂМгБД гАХгБЃи®ШдЇЛгБІиІ£ж±ЇгБІгБНгБЊгБЧгБЯгАВ
гБВгВКгБМгБ®гБЖгБФгБЦгБДгБЊгБЧгБЯгАВ_(._.)_гГЊ гБЇгБУгВК
Posted in гВҐгГГгГЧгГ≠гГЉгГЙ | 10жЬИ 30th, 2008| зФїеГПгВҐгГГгГЧжЩВгБЃгВ®гГ©гГЉ гБѓ гВ≥гГ°гГ≥гГИгВТеПЧгБСдїШгБСгБ¶гБДгБЊгБЫгВУ
гАРWordPress MU
гААвЖУгВµгГЦгГЗгВ£гГђгВѓгГИгÙ嚥еЉПгБЃе†іеРИ
гБ°гБ™гБњгБЂгВµгГЦгГЙгГ°гВ§гГ≥гВТ嚥еЉПгБІгВ§гГ≥гВєгГИгГЉгГЂгБЧгБЯе†іеРИгБЂгБѓеЕ•гВЙгБ™гБДгАВ
Posted in и®≠еЃЪ | 10жЬИ 30th, 2008| гГСгГЉгГЮгГ™гГ≥гВѓгБЃи®≠еЃЪ гБѓ гВ≥гГ°гГ≥гГИгВТеПЧгБСдїШгБСгБ¶гБДгБЊгБЫгВУ
 гАА
гАА